TUGAS VB-NET2008 '' 5 POSTINGAN MENGENAI VB-NET"
1.[VB.NET] Sekilas sejarah mengenai VB.NET
2.Bahasa Pemrograman Visual Basic 6.0
3.Kumpulan Modul Visual Basic
4.Tutorial VB.net [ Belajar VB.net ]
5.Fungsi Terbilang Sederhana dengan VB.Net 2008
TUGAS VB-NET2008 " 5 POSTINGAN BEBAS"
1.Menyatukan RGB Jadi Foto Warna
2.Membuat Animasi Ombak
3.Corel Draw: Membuat Peta 3 D
4.Cara Memberi Background Pada Obyek Gambar 3 Dimensi AutoCAD
5.(3DS Max)WARNA - WARNI LAMPU NEON
TUGAS VB-NET2008 "QUIZ ONLINE"
1. Quiz Online 2
2. Quiz Online 3
Minggu, 30 Oktober 2011
Minggu, 16 Oktober 2011
(3DS Max)WARNA - WARNI LAMPU NEON
Dikutip Dari : http://www.ilmugrafis.com/3dmax-studio.php?page=warna-warni-lampu-neon
1. Buat sebuah text pada Viewport Front (caranya sudah pernah dibahas pada tutorial sebelumnya. Anda dapat mengeceknya kembali). Buat dengan parameter seperti gambar dibawah

2. Berikan Modifier Extrude untuk Text tersebut dengan besaran Extrude = 13 (inipun sudah pernah dibahas sebelumnya)

3. Klik kanan mouse pada tulisan Extrude. Dan klik Collapse All

4. Klik tombol Yes

5. Maka tulisan Extrude akan berubah menjadi tulisan Editable Mesh

6. Klik kanan pada tulisan Editable Mesh tersebut dan klik pilihan Editable Poly

7. Sekarang kita akan coba untuk “memecahkan” objek Text agar tidak menjadi satu kesatuan. Ini bertujuan agar kita dapat memberikan warna-warna lampu neon yang berbeda-beda untuk setiap huruf pada objek Text tersebut
Klik pilihan Elemen (seperti tampak pada gambar dibawah)

8. Pilih huruf “i” pada Viewport Front

9. Arahkan mouse Anda pada bidang kosong di area Tab Modify dan geser kebawah. Klik tombol Detach

10. Klik tombol OK

11. Matikan tombol Elemen (seperti tampak pada gambar)

12. Pastikan huruf “i” tetap terpilih dan dekatkan mouse ke huruf tersebut lalu klik kanan mouse. Klik opsi Properties

13. Ubah Object Channel = 1 dan klik tombol OK (lihat gambar)

14. Lakukan langkah ke 7 hingga langkah ke 13 untuk masing-masing huruf yang lainnya. Dan berikan nilai Object ID yang berbeda-beda untuk masing-masing huruf

15. Saatnya membuat efek lampu neon. Klik menu Rendering>Effects

16. Klik tombol Add

17. Klik pilihan Lens Effects dan klik tombol OK

18. Klik pilihan Glow dan klik tombol bergambar > (perhatikan gambar dibawah).

19. Ubah Size = 0.1 dan ubah warna Radial color disebelah kiri menjadi warna hijau

20. Klik tab Options (lihat gambar).

21. Beri tanda centang pada pilihan Object ID = 1

22. Lakukan langkah ke 16 hingga langkah ke 21 untuk masing-masing huruf. Jangan lupa pada langkah ke 21, isikan nilai yang sama untuk masing-masing hurufnya sesuai dengan nilai Object ID dari masing-masing huruf tersebut, ysng telah Anda isikan sebelumnya. Pada langkah ke 19, Anda berikan warna yang berbeda-beda pada kotak warna Radial Color yang berada disebelah kiri.
23. Lakukan Render. Hasilnya kira-kira tampak seperti gambar dibawah.

Warna - Warni Desain Grafis
Cara Memberi Background Pada Obyek Gambar 3 Dimensi AutoCAD
Dikutip Dari : http://www.ilmugrafis.com/autocad.php?page=cara-membuat-menambahkan-background-autocad
Halo pembaca yang budiman, untuk menjadikan gambar 3 dimensi kita lebih hidup kita bisa memberikan background pada gambar autocad yang kita buat...
Berikut Caranya :
Langkah 1:
Buka salah satu file gambar 3 dimensi yang anda buat:
File > Open > Pilih gambar 3D anda: misal penulis mengambil gambar dibawah ini:

Langkah 2:
Keluarkan Toolbar Render
Pilih menu View > Toolbars > Toolbar Render
Lihat toolbar render berikut ini:
Langkah 3:
Kliklah tool background
Maka akan keluar kotak dialog sebagai berikut:

Langkah 4:
Kliklah Image
Langkah 5:
Kliklah Find File..... pada kategori Image

Langkah 6:
Pada Look in:.............Pilih file gambar yang akan kita jadikan Background
Setelah itu klik Open > pilih OK

Langkah 7:
Lakukan Rendering
Lihatlah background dan gambar hasil render dibawah ini:

GAmbar Rumah plus background Hasil Rendering dengan autocad
Semoga bermanfaat...
Dikutip Dari : http://www.ilmugrafis.com/autocad.php?page=cara-membuat-menambahkan-background-autocad
Halo pembaca yang budiman, untuk menjadikan gambar 3 dimensi kita lebih hidup kita bisa memberikan background pada gambar autocad yang kita buat...
Berikut Caranya :
Langkah 1:
Buka salah satu file gambar 3 dimensi yang anda buat:
File > Open > Pilih gambar 3D anda: misal penulis mengambil gambar dibawah ini:

Langkah 2:
Keluarkan Toolbar Render
Pilih menu View > Toolbars > Toolbar Render
Lihat toolbar render berikut ini:

Langkah 3:
Kliklah tool background

Maka akan keluar kotak dialog sebagai berikut:

Langkah 4:
Kliklah Image

Langkah 5:
Kliklah Find File..... pada kategori Image

Langkah 6:
Pada Look in:.............Pilih file gambar yang akan kita jadikan Background
Setelah itu klik Open > pilih OK

Langkah 7:
Lakukan Rendering

Lihatlah background dan gambar hasil render dibawah ini:

GAmbar Rumah plus background Hasil Rendering dengan autocad
Semoga bermanfaat...
Corel Draw: Membuat Peta 3 D
Dikutip Dari : http://www.ilmugrafis.com/coreldraw_free.php?page=corel-membuat-peta-3-dimensi
Dalam Kartu undangan, peta merupakan bagian yang tidak terpisahkan. Terkadang perusahaan percetakan menawarkannya dalam sebuah paket ,termasuk didalamnya kartu undangan, kartu ucapan terima kasih, peta lokasi, plastik, cindera mata, buku tamu, dll.
Pada tutorial kali ini, akan dibuat peta 3 D pada Corel X3, tool-tool yang digunakan antara lain pen tool, text tool, Rectangle tool, sedangkan fasilitas yang digunakan ialah weld dan add perspective.
LAngkah - Langkahnya:
1. Langkah pertama yang harus selalu dilakukan sebelum membuat gambar adalah menetapkan areal gambar, di sini dibuat dalam ukuran 90 x 145 mm, buat kotak sebagai guideline.
2. Pilih pen tool, buat alur jalan dengan cara klik pertama untuk menentukan titik awal dan geser mouse ke arah yang diinginkan lalu klik untuk menentukan titik akhir, dimana antara titik pertama dan ke dua ada garis yang menghubungkannya. Untuk membuat jalan lengkung : klik geser mouse klik tahan dan geser mouse untuk membuat lengkung

3. Jika sudah selesai, pilih Edit > Select All (Ctr A) tekan F12 untuk mengatur property garis, beri ketebalan garis = 11 pt. Selanjutnya pilih menu Arrange > Convert to Curves (Ctrl Q) untuk membuat garis menjadi kurva. Atur warna pada Color Pallet garis = hitam, fill = kuning.
4. Untuk menyatukan kurva tadi pilih weld pada dockers shaping atau pada Menu Utama pilih Arrange > Shaping > Weld
5. Selanjutnya bentuk objek tadi menjadi 3 D, caranya aktifkan objek, pilih menu Effects > Add Perspective

6. Pilih ujung handle, sehingga kursor akan berubah menjadi tanda (+), klik – tahan – tarik handle untuk membuat perspektif. Hentikan jika kita sudah mendapatkan bentuk yang kita inginkan.
7. Buat text untuk menamai jalan, simpan di tempat yang diinginkan.

8. Untuk membuat gambar gedung, gunakan Rectangle tool, buat objek segiempat, beri warna, ubahlah segiempat tadi menjadi 3D, klik Interactive Extrude, klik gambar tahan dan tarik garisnya sehingga membentuk objek 3D, Untuk Lebih jelasnya hal ini juga berhubungan dengan (baca: Mudahnya Tulisan 3d dengan Coreldraw ) , sesuaikan dengan perspektif yang kita buat.

9. Selain bentuk segiempat, bisa pula bentuk segitiga, polygon atau gambar rumah.
Hasilnya kira - kira seperti ini:

Peta 3 dimensi dari Ferry Gunawan
SEMOGA BERMANFAAT
Membuat Animasi Ombak
Dikutip Dari : http://www.ilmugrafis.com/flash.php?page=membuat-animasi-ombak
Tutorial kali ini adalah Tutorial Membuat ombak di flash, disini saya menggunakan Macromedia Flash 8...
1. Buka program flash 8
Ubah ukuran stage menjadi 768 x 576 pixels.
Ganti warna bacground menjadi warna hitam
2. Ganti warna fill color menjadi #336699
 dan warna stroke dijadikan none
dan warna stroke dijadikan none 
3. Klik rectangle tool
 untuk membuat airnya dengan mendragnya ke stage seperti gambar dibawah ini.
untuk membuat airnya dengan mendragnya ke stage seperti gambar dibawah ini.
4. Klik kanan di frame 15 lalu klik insert keyframe, Ubah gambar airnya dengan cara tarik ke atas menggunakan selection tool yang sebelah kiri

Gambarnya :

7. Klik di frame 1 lalu pilih tween shape

gambarnya

Di frame 35 klik kanan insert keyframe, Ubah gambarnya seperti ini>>

8. Klik Di frame 15 pilih tween shape
9. Lalu copy frame 1
caranya : klik kanan pada frame 1 dan pilih Copy Frames
kemudian Pastekan di frame 60
10. Klik Di frame 35 pilih tween shape
Seperti gambar dibawah ini:

Selamat mencoba...(@_@)
Jika semua sudah selesai tinggal kita menekan ctrl + enter dan nikmati hasilnya
animasi ombak
Rabu, 28 September 2011
Menyatukan RGB Jadi Foto Warna
Dikutip dari :http://mbahdewo.com/2009/10/menyatukan-rgb-jadi-foto-warna/
Pada tutorial Photoshop kali ini, saya melanjutkan tutorial yang sebelumnya tentang memisahkan komponen warna RGB. Sekarang kita akan belajar bersama tentang cara menyatukan lagi gambar yang sudah terpisah antar komponen warna RGB-nya. Ketiga komponen tersebut nampaknya hanya hitam putih saja, namun ketiga layer gambar tersebut merupakan komponen warna Merah, Hijau, dan Biru. Oleh karena itu, maka ketiga layer tersebut dapat digabungkan lagi menjadi berwarna.
Apabila Anda belum membaca tutorial Photoshop sebelumnya, saya persilahkan untuk membacanya dulu. Sekaligus mempraktekkannya, karena untuk tutorial ini kita membutuhkan sebuah file dengan tiga layer komponen warna RGB. Apabila merasa kesulitan saat membuat gambar pada tutorial tersebut, di paragraf akhir tutorial tersebut juga sudah saya sediakan file Action yang bisa di-download dengan gratis. Action tersebut terdiri dua bagian. Bisa digunakan untuk memisahkan komponen warnanya secara otomatis, dan sekaligus untuk menggabungkannya (sama seperti tutorial yang akan kita pelajari kali ini).
Bagi yang belum tahu cara penggunaan Action, bisa membaca di tutorial Membuat Action.
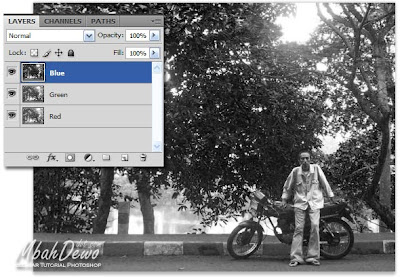
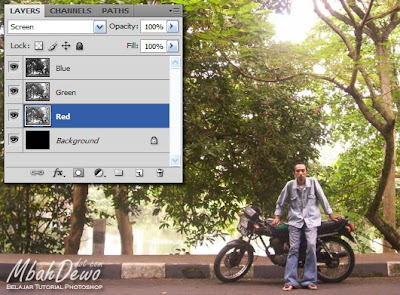
Setelah Anda melakukan pemisahan komponen warna seperti tutorial yang kemarin, maka akan didapat layer dengan susunan seperti gambar berikut ini.
Jika Anda menggunakan Action buatan saya tersebut, maka hasilnya akan langsung seperti kondisi gambar tersebut diatas.
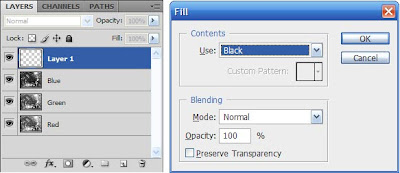
Untuk memulai langkah penggabungan ketiga layer komponen warna RGB tersebut, buatlah sebuah layer baru dan diisi dengan warna hitam. Untuk mengisikan warna hitam, caranya dengan memilih menu Edit > Fill kemudian pada bagian Use pilihlah Black.
Jika layer hitam ini menutupi layer yang dibawahnya, sehingga layer-layer dibawahnya tidak nampak, hal ini tidak mengapa. Sekarang pastikan layer hitam dalam kondisi aktif, kemudian pilihlah menu Layer > New > Background from layer . Langkah ini akan membuat layer hitam tersebut menjadi layer Background, dan letaknya pasti dibawah sendiri sehingga tidak lagi menutupi layer yang lain.
Catatan:
Jika Anda tidak mendapati pilihan Layer > New > Background from layer, atau justru terdapat pilihan Layer > New > Layer from Background, maka silahkan dicek dulu apakah file yang sedang Anda kerjakan sudah mempunyai layer Background? Jika ya, maka Anda tidak perlu melakukan langkah membuat file baru dan mengisinya dengan warna hitam. Cukup layer Background tersebut yang Anda jadikan hitam.
Jika Anda tidak mendapati pilihan Layer > New > Background from layer, atau justru terdapat pilihan Layer > New > Layer from Background, maka silahkan dicek dulu apakah file yang sedang Anda kerjakan sudah mempunyai layer Background? Jika ya, maka Anda tidak perlu melakukan langkah membuat file baru dan mengisinya dengan warna hitam. Cukup layer Background tersebut yang Anda jadikan hitam.
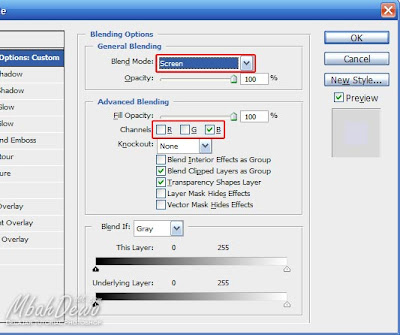
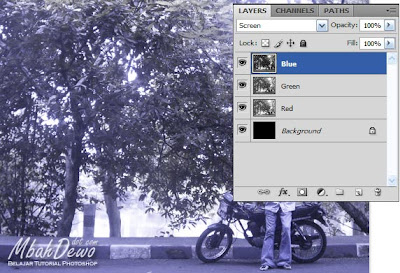
Sekarang pilihlah layer yang paling atas. Dalam tutorial ini, layer yang paling atas adalah layer Blue, yang merupakan komponen warna biru. Kemudian pilihlah menu Layer > Layer Style > Blending Options. Ubahlah Blending Mode menjadi Screen. Pada sebelah bawahnya sedikit (perhatikan gambar ilustrasi tutorial dibawah ini, saya tandai dengan gambar kotak merah), hilangkan tanda cek pada R dan G, hanya B saja yang diberi tanda cek. Setelah itu klik OK.
Hasilnya akan seperti gambar berikut ini.
Sekarang pilihlah layer kedua, dalam tutorial ini adalah layer Green. Ulangilah langkah seperti sebelumnya tadi, yaitu memilih menu Layer > Layer Style > Blending Options. Ubahlah Blending Mode menjadi Screen juga. Namun kali ini, yang dihilangkan tanda ceknya adalah pada R dan B, tanda cek yang aktif adalah pada G. Hal ini karena sekarang yang kita edit adalah layer Green.
Hasilnya akan seperti gambar berikut ini.
Gambar tidak menjadi hijau sekali, karena sudah terpengaruh dengan layer biru diatasnya.
Sekarang kita pilih lagi layer ketiga, yaitu Red. Pilih menu Layer > Layer Style > Blending Options. Ubahlah Blending Mode menjadi Screen juga. Sekarang yang dipertahankan tanda ceknya adalah pada R. Hilangkan tanda cek pada G dan B.
Setelah ketiga layer tersebut diubah Blending options-nya maka, hasilnya menjadi gambar yang berwarna seperti berikut ini.
Pada tutorial Photoshop berikutnya kita akan belajar cara membuat efek-efek foto seperti berikut ini. Kedua efek ini menggunakan prinsip dasar perbedaan komponen warna RGB.
Langganan:
Postingan (Atom)